- انتخاب شما آغاز تعهد ماست . . .
- تهران: 02176490358 - 09120613870
- مشهد: 05138554285 - 09155177027
- info@PersianCode.net
آموزش برنامه نویسی و پردازش تصویر در نرم افزار متلب 2
کار با توابع , zeros ,figure , imtool ، imresize ، imfinfo ، imread در متلب
آموزش برنامه نویسی در متلب 2
نوشته ها :
1-کار با توابع imshow -imread -imwrite
2- معرفی تابع figure
3- معرفی تابع zeros
4- تابع imtool
5- تابع imresize
6- تابع imfinfo
7- تعریف تروکالر
8- نگاتیو کردن عکس
چهار نوع تصویر از لحاظ رنگ را مورد بررسی قرار میدهیم .
-
>>imshow(img) >>size(img) ans= 384 512 3
3 تعداد طبقات رنگی ، دو عدد بعد سایز عمودی و افقی تصویر (نمایش تابع imshow در متلب)
-
>>size(img( : , : , 1 ))
علامت (: )یعنی همه میشود همه ستون ها وسطرها در طبقه اول
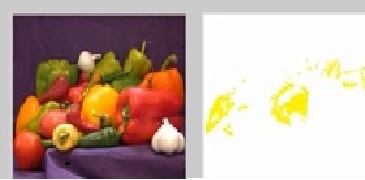
فقط رنگ قرمز را نمایش میدهد قسمتهای تیره یعنی رنگ قرمز ندارد .
-
>>imshow(img ( : , : , 1 )) >>figure ; imshow (img)
دو تصویر را کنار هم مقایسه میکنیم
نمایش طبقه دو تصویر .
-
>>figure; imshow (img ( : , : , 2))
عکس تصویر قبل قسمتهای سبز روشن میشود .
این سه طبقه کانال های رنگی روی هم هستند که ترکیب آنها باعث میشود ما تصویر را رنگی ببینیم .
ببینیم در یک تصویر سیاه و سفید چگونه است .
برای استفاده تجاری از پردازش تصویر در ساخت و تهیه نرم افزار پلاک خوان جهت استفاده از آن در نرم افزار پارکینگ هوشمند ، سیستم راهبند هوشمند ، نرم افزار کنترل تردد خودرو و از این قبیل موزد استفاده قرار می گیرد.
-
>>img = imread(‘ rice . png ‘); >>imshow (img)
یک لایه است .
ایجاد تصویر دستی در تابع imread
الگوریتم تصویر را میسازد لازم نیست تصویر با اسکنر یا دوربین باشد
تابع zeros
-
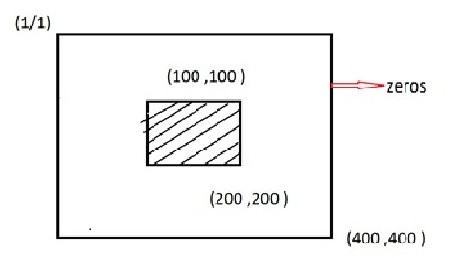
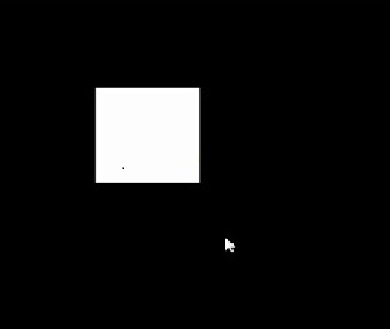
>>img=zeros(400,400); >>imshow (img) >>img (100:200 , 100:200)= 1 ;
به تصاویر سیاه و سفید در اصطلاح منطقی گویند . نوع سوم تصاویر
این مسئله در دایره دو دایره تو در تو میشود که نقاط داخل دایره یک و خارج آن صفر است شرط حضور داخل دایره فاصله کمتر یا مساوی شعاع که در این صورت مختصات را یک میگیریم
نمونه خوب برای تصاویر Index Color نقشه های فرش میباشند .
نوع چهارم تصاویر دیجیتال Index Color Imasge است جای کمتری در پهنای باند وب میگیرد یک سری رنگهای اندیس گزاری شده هستند .
معروف ترین نوع تصاویر Index Color Imasge فورمت gif ,png
اگر با تابع imread و دو خروجی اجرا کنیم map نقشه رنگ را بیان میکند و دیگری خود نقشه را بیان میکند باعث کم شدن سه برابری داده میشود و روی ماتریس یک طبقه کار میکنیم با این روش هر رنگی را در تصویر نداریم .
-
>>img=imread(‘ rice . png ‘) ; >>imshow (img )
در تابع ImShow نمایش فایل مستقیم انجام میشود .
-
>>imshow( ‘coins .png ‘)
در ذخیره کردن تصاویراز تابع imwrite استفاده میکنیم .
کار با تابع imwrite
بخش 100 تا 200 از یک فایل 400 در 400 برابر یک میکنیم .
-
>>img=zeros(400 , 400 ); >>img (100 : 200 , 100 :200 )=1; >>imwrite (img , ‘mypic .gpg ‘ );
رایت کن تصویر را در MyPic.jpg
با Explore فایل تصویری ساخته شده را میبینیم .
با فرمت Last Less داده را میتوانیم به شکل تصویر save کنیم حتی اگر از جنس تصویر نباشد .
فرمت jpg اطلاعات دقیق نمیدهد با فشرده سازی اطلاعات را ذخیره میکند .
ذخیره سازی با فرمت png یا bit map حجم دلتا زیادتر میشود .
میتوانیم با Visualise کردن یک ماتریس کار تابع imwrite را انجام دهیم .
از روش های وصل شدن اطلاعات ما بین نرم افزارها فایل های تصویری است .
از ابزارهای پردازش تصویرimtool میباشد .
-
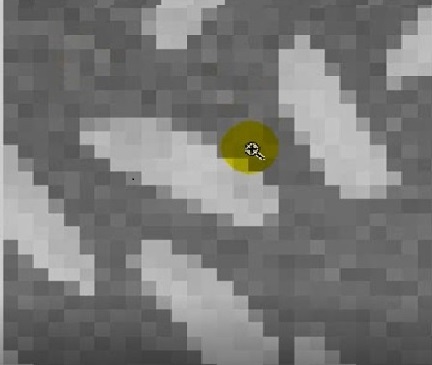
>>img=imread(‘rice . png ‘); >>imtool(img)
فاصله بین نقاط و جزئیات تغییرات شدت نور در imtool حساب میشود .
با بریدن یک نقطه خاص تصویر میتوان از نظر عددی میزان نور در یک ناحیه معلوم را سنجید .
برای اطمینان از درستی انجام کار مثل level یا اندازه گیری شعاع از imtool استفاده کنیم .
برای تغییر سایز با تابع imresize بعد از خروج scale میکنیم .
-
Imresize Syntax B = imresize (A , scale)
بین صفر و یک به scale عدد میدهیم .
-
B = imresize (A ,[numcows numcols ])
اضافه کردن تعداد سطرها و ستون ها .
-
[Y new map ] = imresize ( X , map , scale ) […] = imresize ( …, method )
شیوه به کار گیری متد :
نزدیکترین جزء اطراف را در نظر میگیرد = nearest
از روش فرمول درون یابی دو خطی میرود = bilinear
با روش فرمول درجه 3 تصاویر نرمی را در زمان طولانی تری میسازد = bicubic
-
[… ] = imresize ( …, parameter , Value , … )
کرنل های مختلف این درون یابی ها
تابع imresize
-
>>img half = imresize ( img ,0/5); >> size (img – half ) And= 128 128 >>imshow (img – half );
نیم شدن سایز تصویر .
-
>>img half = imresize( img , 0/5 , ‘ nearest ‘) ; >>im show ( imresize ( img , 0/5 , ‘ nearest ‘ );
-
>>figure ; imshow ( imresize ( img , 0/5 , ‘ blinear ‘))
با bicubic تصویر نرم هماهنگی بیشتر و زمان پردازش زیادتر
بابت ظرافت زیاد bicubic برای تصاویر کوچک بهتر است از این ابزار استفاده کنیم .
تابع شبیه explore ویندوز در متلب داریم
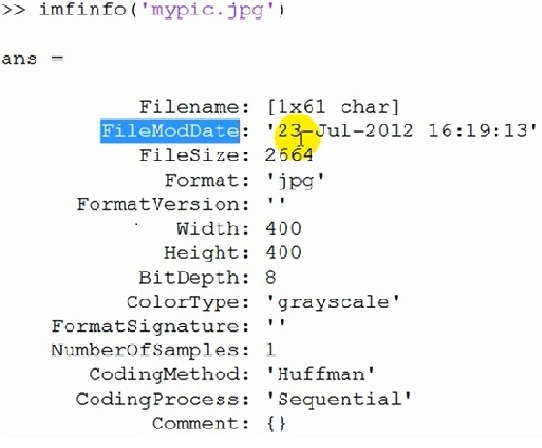
mypic.jpg را بررسی کنیم :
-
>>img = imread(‘mypic . gpg ‘) >>imshow (img)
تابع imfinfo اطلاعات فایل را نمایش میدهد .
ذخیره اسکرابچر متغیر ans :
-
Info = imfinfo ( ‘ pepper4s . png ‘);
ایجاد کردن کپی رایت تصویر :
-
>>info.Copyright ans = Copyright the mathWorks, Unc. >> info.width ans = 512 >> info.Height ans = 384 >> c
برای کار با هر الگوریتمی اول از تابع imread باید استفاده کنیم .
Bit Depth:24
24 یک تصویر سه لایه رنگی میباشد .
0 تا 255 شماره هر Bit است .
-
;img = imread( ‘ rice . png ‘ )<< img<256 . 256 uint8<<
مطابق با پیش فرض کامپیوتر Integer 8 bit بین 0 تا 255 است ، سه لایه آن یعنی سه تا Component رنگی از پیکسل های (RGB) قرمز – سبز – ابی
bitdepth :24 همان عدد ثابت 16777216 که ترو کالر گویند دقت زیاد و خیلی تنوع رنگ دارد .
-
>> 2 ^ 8 ans = 256 >> 2 ^ 24 ans = 16777216
تفکیک پذیری رنگی همان Bit Depth است .
با 32 Bit 24 ، Bit در کامپیوترها ی عادی کار میکنیم .
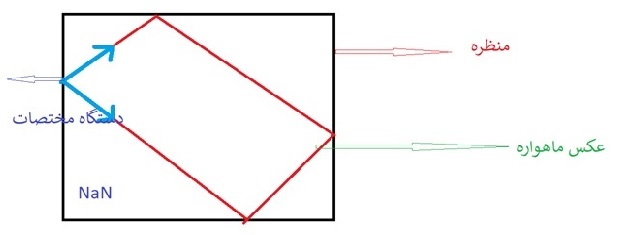
کوانتیزه کردن دستگاه های مختصات همان ماهواره است .
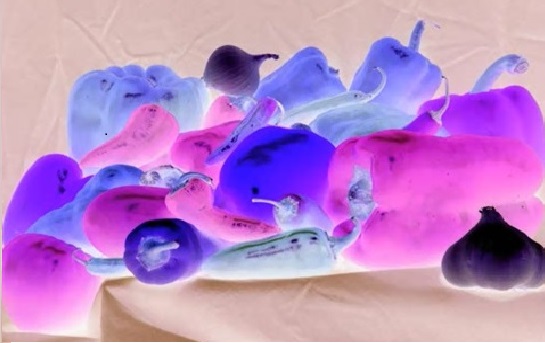
عوض کردن (R , G ) با هم :
-
>>img1=imread(‘peppers . png’) >>img2=Zeros(size(img1)); >>img2 (: ,: ,1) = img1 (: , : , 2); >>img2(:,:,2)= img1 (: ,: ,1); >> img2 (: , : , 3) = img1 (: , : ,3); >>figure ; >>subplot (1 ,2 ,1) ; >>Imshow (img1) ; >>subplot (1 ,2 , 2 ); >>imshow (img2);
حاصل ماتریسی با دو ستون و یک سطر میباشد .
تصاویر دابل را متلب شناسایی نمیکند .
-
Img 1 <384 . 512 . 3 uint8> Img2 <384 . 512 . 3 double> Img2 = uint8(img 2 );
به جای255 عدد صفر را در نظر میگیریم اگر یکی از لایه ها را معکوس کنیم .
-
Img3 = 255 – img2; Imshow (img3)
نگاتیو میشود .
با تابش نور به ظهور نورهای عکس تصویر اصلی را عبور میدهد در واقع همان تصویر اصلی حاصل میشود .
ادامه در مبحث 3